Presentation Navigation on iPad
The presentation inside Pitcher Impact is mostly a PowerPoint presentation. However, PDFs, interactives, and videos can also be a part of a presentation. This section covers the basic navigation within the presentation on iPad.
The UI can be different for each instance. However, core services are similar in most instances. Customers may request a customization or add a new feature to their specific instance. The scenarios explained on this page may differ in look and feel and the position of the feature/functionality/icon for different instances.
Accessing and Launching Presentations
A presentation can be launched from the sub-navigation menu Presentations. The users can slide using the vertical sliding menu, as shown in the image below.
%20(4th%20generation)%20-%202022-08-08%20at%2012.55.25.png?inst-v=70efaf10-97c4-4789-922e-2eeb620e8510)
Slide to see the list of presentations
As the user slides, thumbnails will appear displaying all the presentations available for the use.
%20(4th%20generation)%20-%202022-08-08%20at%2013.17.39.png?inst-v=70efaf10-97c4-4789-922e-2eeb620e8510)
List of presentations displayed in the Presentations sub navigation menu
Now the presentation can be opened by tapping on one of the thumbnails.
Presentations UI
The presentation will start the moment thumbnail for particular presentation is tapped.
%20(4th%20generation)%20-%202022-08-09%20at%2012.04.40.png?inst-v=70efaf10-97c4-4789-922e-2eeb620e8510)
Sample Presentation in iPad
Let’s first understand the presentation details as shown in the above image:
Home- Takes the user back to the home screen of the impact app.
Chapters - Displays the chapters in a presentation.
Bookmark References - Displays the references to the bookmarks
Navigation arrows
Speaker notes - Displays the speaker notes available on the page.
Now, let’s try to understand navigation inside the presentation.
Browsing through the slides
In Impact application depending on the type of presentation a user can browse through the presentation both in horizontal or vertical way. In certain instances, slides under a chapter are grouped vertically, and chapters are ordered horizontally.
On double tapping the presentation, two navigation indicators will be seen(marked 1 and 2 in the image), horizontal and vertical one. Horizontal one tells the current chapter, and vertical one shows the current slide of the current chapter.
Horizontal Browsing
Horizontal browsing allows the user to navigate through the chapters.

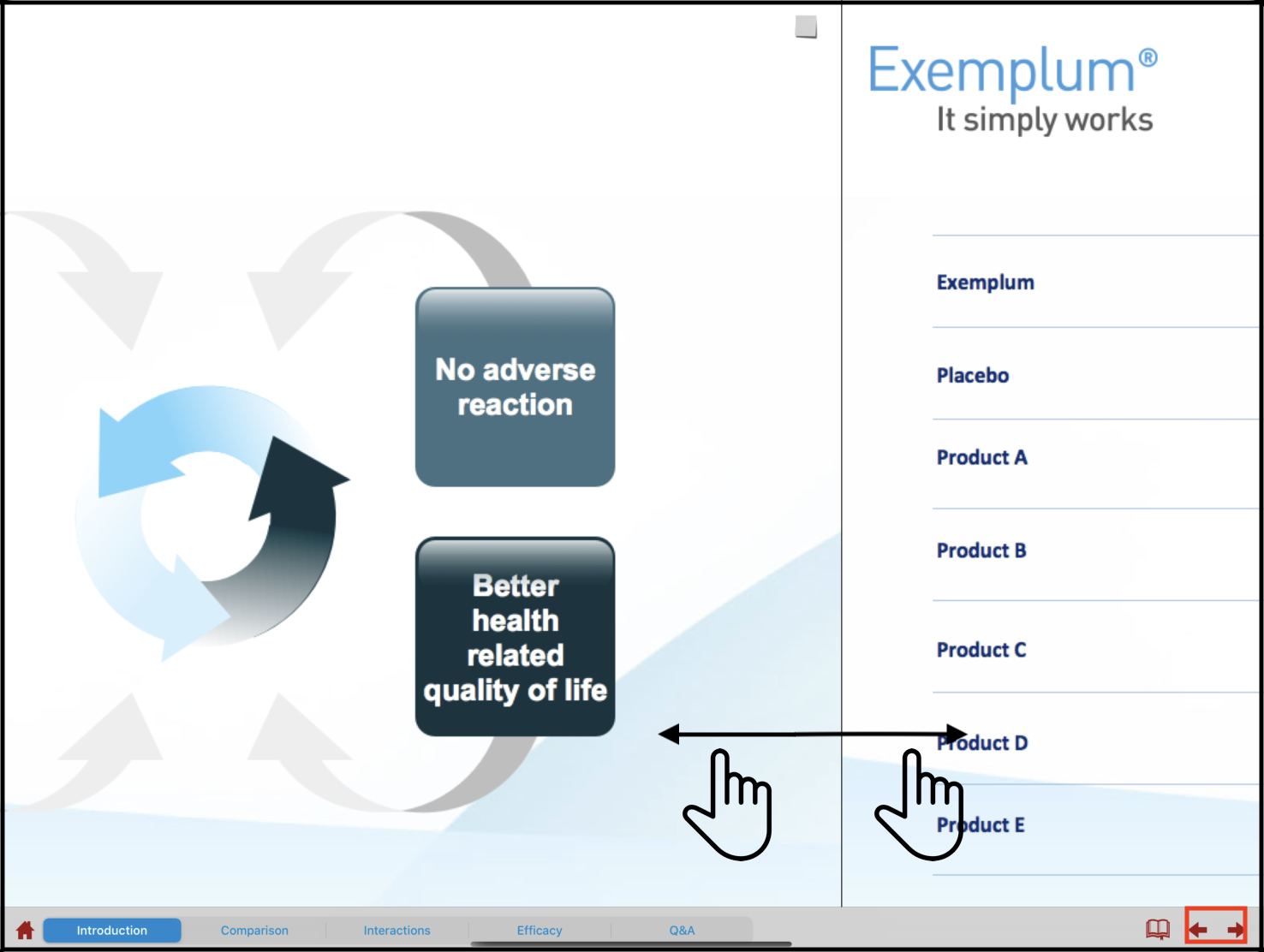
Horizontal browsing through the presentation on the iPad
Hand logo icon courtesy: Pixel perfect on Flaticon
To browse through different chapters of the presentation horizontally swipe left or right through the slides. Alternatively, arrows given at the bottom right corner of the screen can also be used for the purpose of navigation. Swiping left or right allows the user to quickly jump between the chapters.
Vertical browsing or navigation inside a chapter
For vertical browsing swipe the presentation up or down. This will allow the user to navigate within the chapter and its slides.

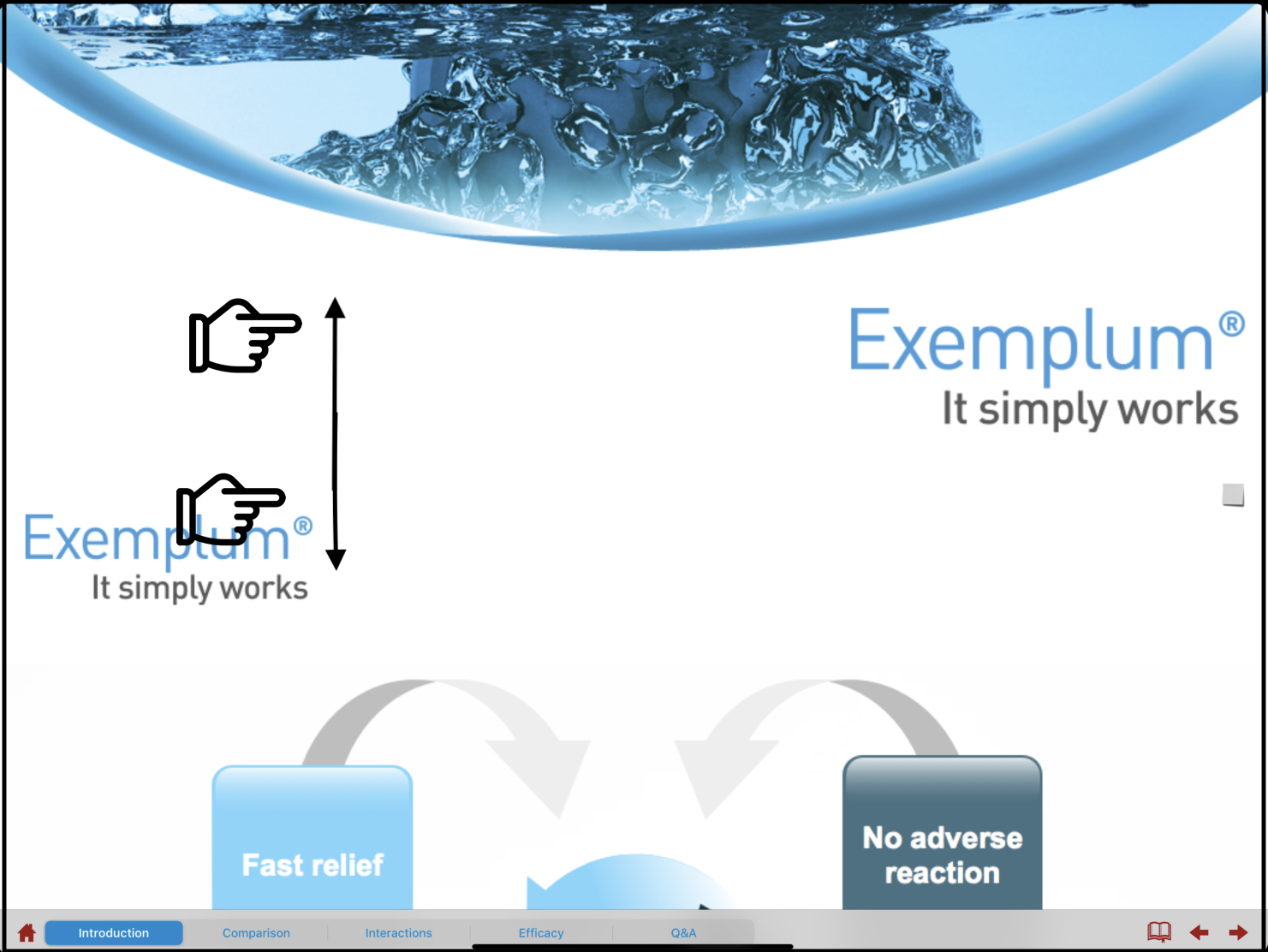
Vertical Browsing in presentation on the iPad
Hand logo icon courtesy: Pixel perfect on Flaticon
Please go to settings to enable the vertical chapter navigation (if incase not enabled).
If no chapters are defined, or then it is a custom presentation, Pitcher will react in the traditional linear horizontal mode.
Hotspots
On some of the pages of the presentation, gray rectangular square boxes will appear, these are hotspots and they provide link to other content.
%20(4th%20generation)%20-%202022-08-09%20at%2012.29.11.png?inst-v=70efaf10-97c4-4789-922e-2eeb620e8510)
Hotspots in a presentation
The spots marked with number 1,2,3,4 and 5 are hotspots in the presentation. If these hotspots are clicked, then following behavior is observed:
Access to another predefined content
Access another page within the same presentation
Close the presentation
Visit a web page
The exact behavior of each hotspot is defined by your content manager.
In pitching mode (please see relevant part of the tutorial) these hotspots will be hidden but still clickable.
Speaker Notes
During the presentation speaker notes (if added) can be seen. The speaker notes are visible as a small gray rectangular box.
%20(4th%20generation)%20-%202022-08-09%20at%2012.39.18.png?inst-v=70efaf10-97c4-4789-922e-2eeb620e8510)
Speaker Notes in Presentations
On some slides, you'll see a gray square icon on the top right. It indicates there's a speaker note on the slide.
By clicking on it, you can make it visible on the screen. To close it, please click on the speaker note.
Zooming In and Out
The presentations also can be zoomed in and out. The feature is quite similar to that of zoom in and out operation as done on iPad applications such as reading a note or pdf or going through a web page.

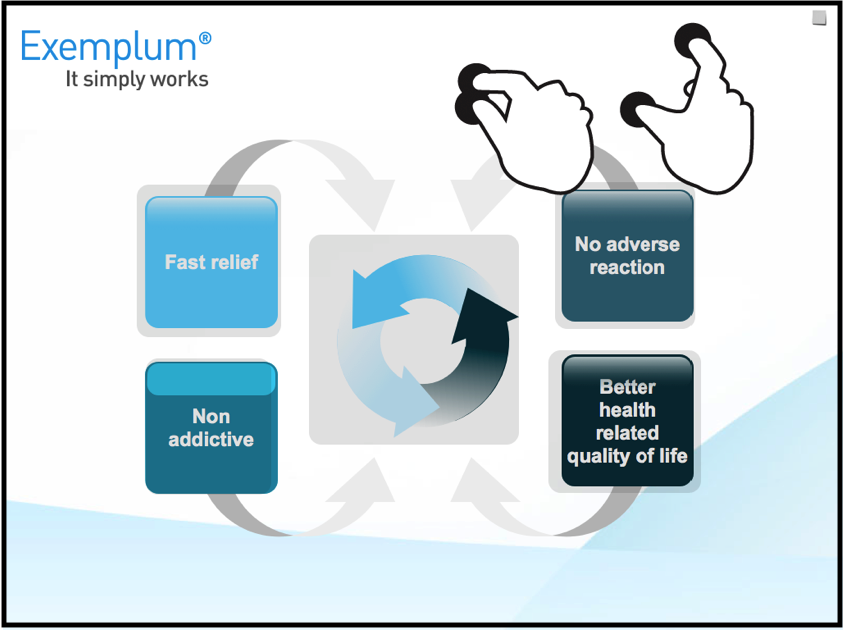
Zoom in and out inside presentation
To zoom in on a certain slide, the user can pinch in / out on any area on the screen.
Animated Slides
Certain slides can contain animations. These slides are helpful in creating infographic slides.
%20(4th%20generation)%20-%202022-08-09%20at%2012.58.51.png?inst-v=70efaf10-97c4-4789-922e-2eeb620e8510)
Animated slides indicated by small movie icon
In some slides, a small movie clip icon will appear on top left. It indicates that slide is animated. Please click on the icon to initiate the animation. Alternatively, the user can tap once anywhere within the slide.
Animation Steps
%20(4th%20generation)%20-%202022-08-09%20at%2013.03.21.png?inst-v=70efaf10-97c4-4789-922e-2eeb620e8510)
Animated slides progress in the presentation
After tapping on the movie icon or tapping anywhere within the slide, the movie icon will change to gray dots. Each gray dot represents an animation step. To go to next animation step, please tap on any point on the screen that's not a hot spot.
As we go through, it could be observed that gray dots start turning into white. Each white step represents the already shown animation steps.
Interactive Slides
In some slides there can be some buttons, clearly indicating interactivity.
%20(4th%20generation)%20-%202022-08-09%20at%2013.09.02.png?inst-v=70efaf10-97c4-4789-922e-2eeb620e8510)
Interactives within the presentation
For more information about these custom slides, please refer to your content administrator.
